RealFan
Capstone One for Springboard's UX/UI Bootcamp
RealFan is a news application tailored to pop-culture fans. Once the user becomes part of a fandom via the app, they are provided with related news. Users can customize what aspects of the fandom they wish to see news about, whether it be movies, television, comic books, and more. Furthermore, the app alerts users when and where desired merchandise is in stock.
Description
As a comic book enthusiast struggling to manage numerous series, I discovered through research that this challenge also affects other pop-culture fans. Based on these insights, I identified three key problem statements: How can fans stay updated with pop culture news? How can they better manage their hobby time? And how can they feel confident about their spending?
My role
Research
Prototyping
User Flow
Components
Wireframing
User flows
To enable users to stay up to date with their pop-culture interests, I decided to create a news application that would present the user with news about pop culture. The application only shows news about franchises they express interest in to save the user time.
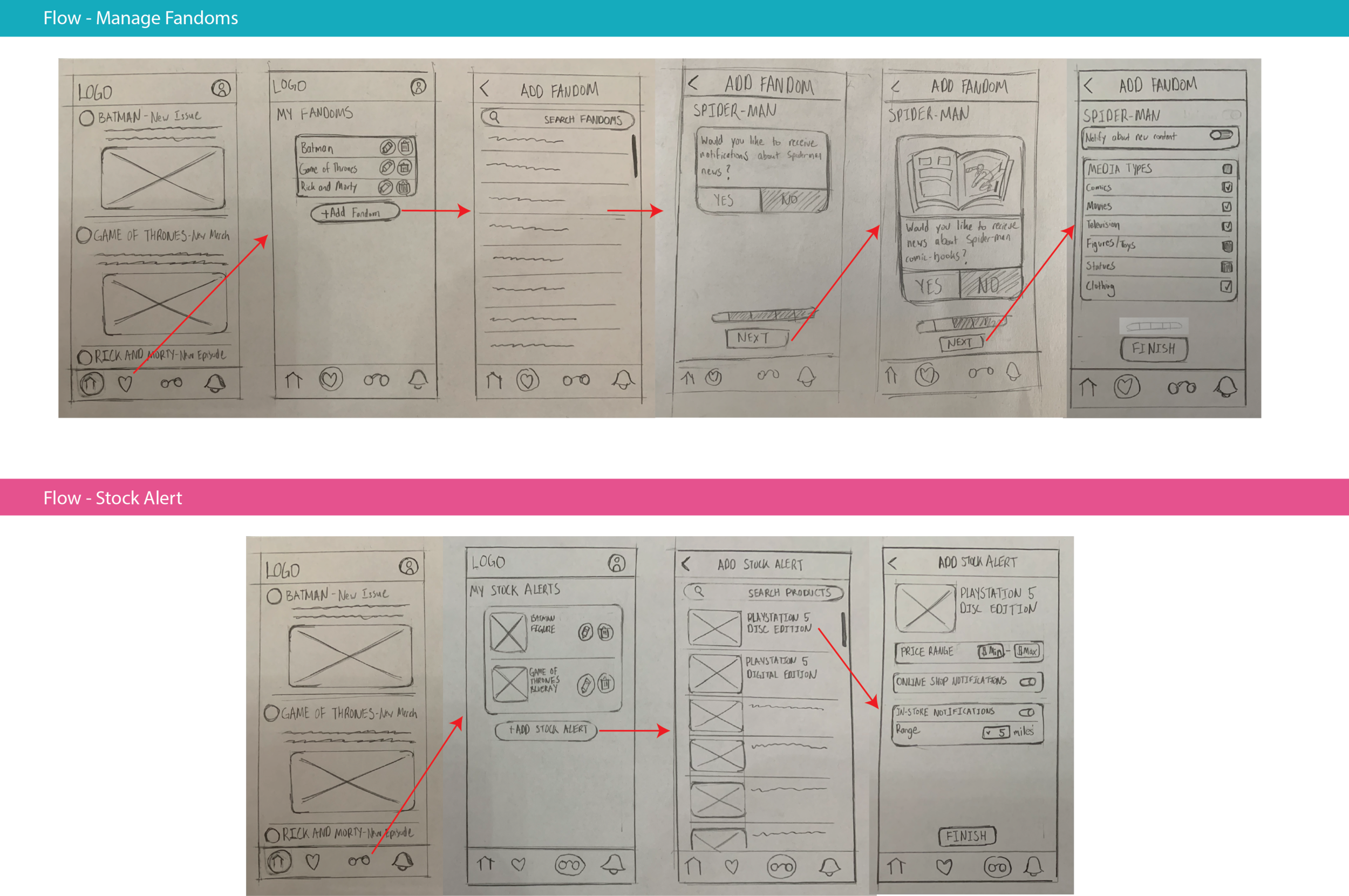
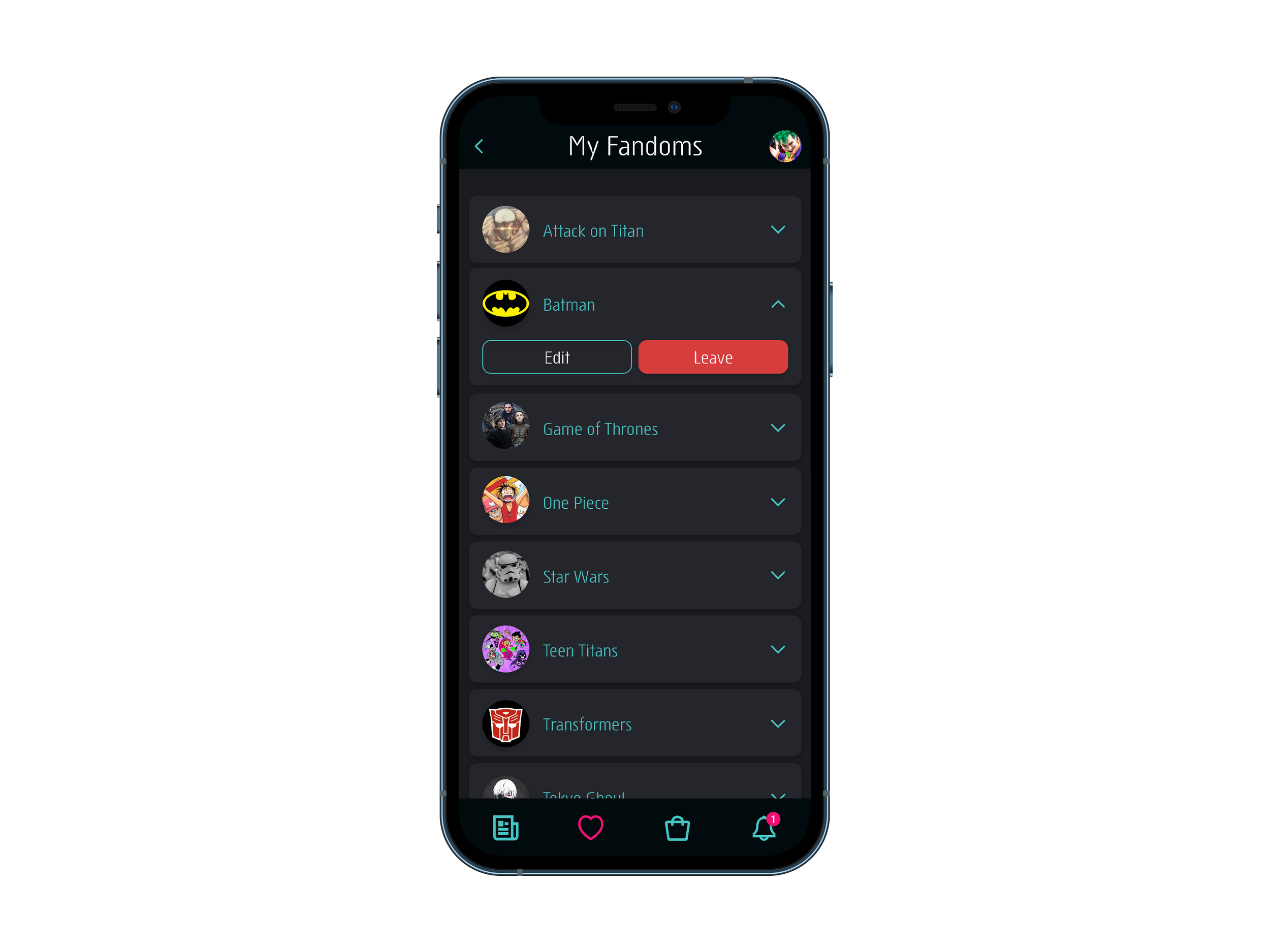
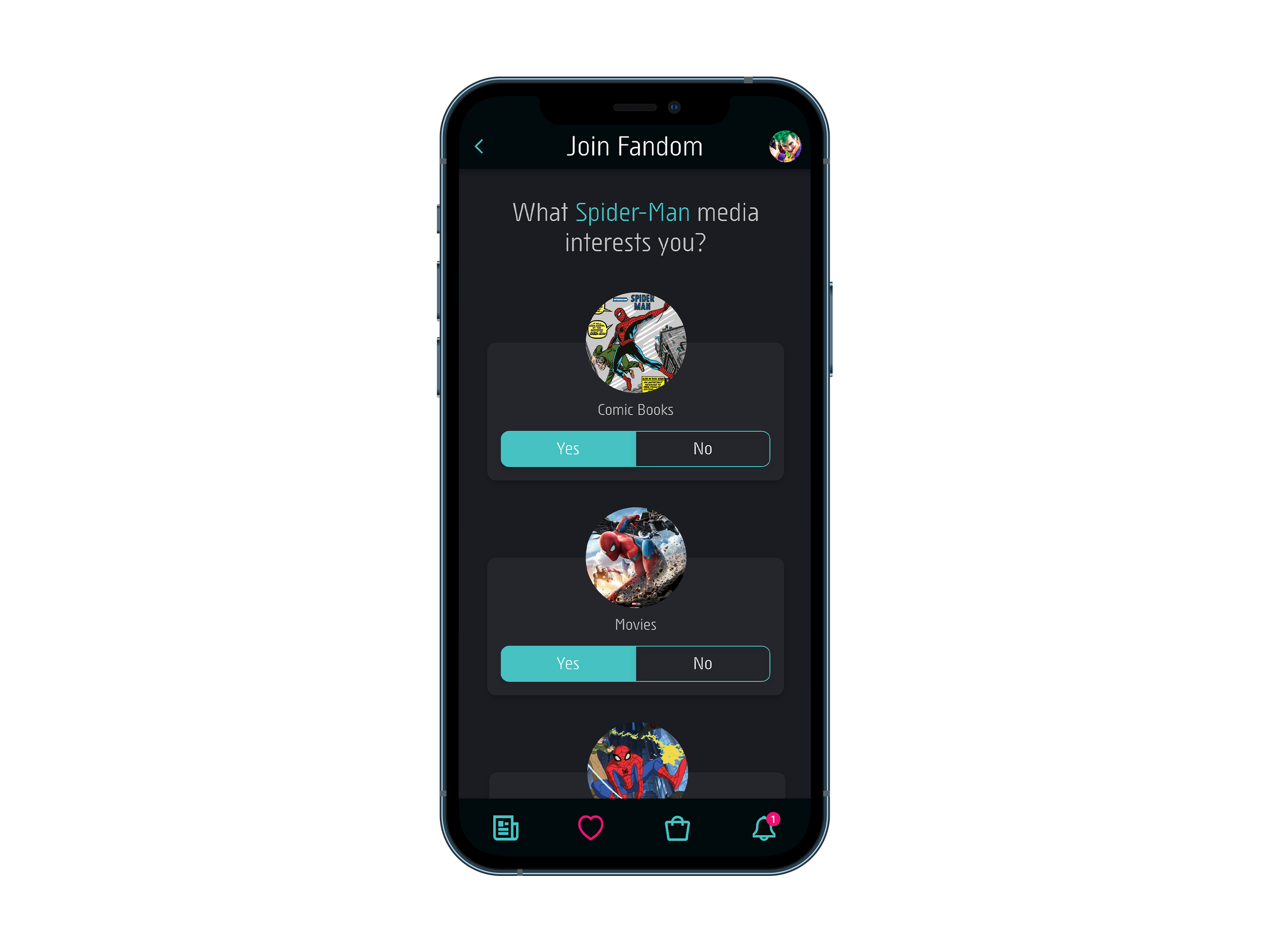
The first red route is managing fandoms. Users can look up fandoms that they are interested in and choose to join the fandom. Once joined, the user would receive news related to that fandom on their feed. Furthermore, users can customize what media types they wish to receive news about. If a user were to join the "Spider-Man" fandom, they can choose to receive news about movies, but not other media types like comics or television.
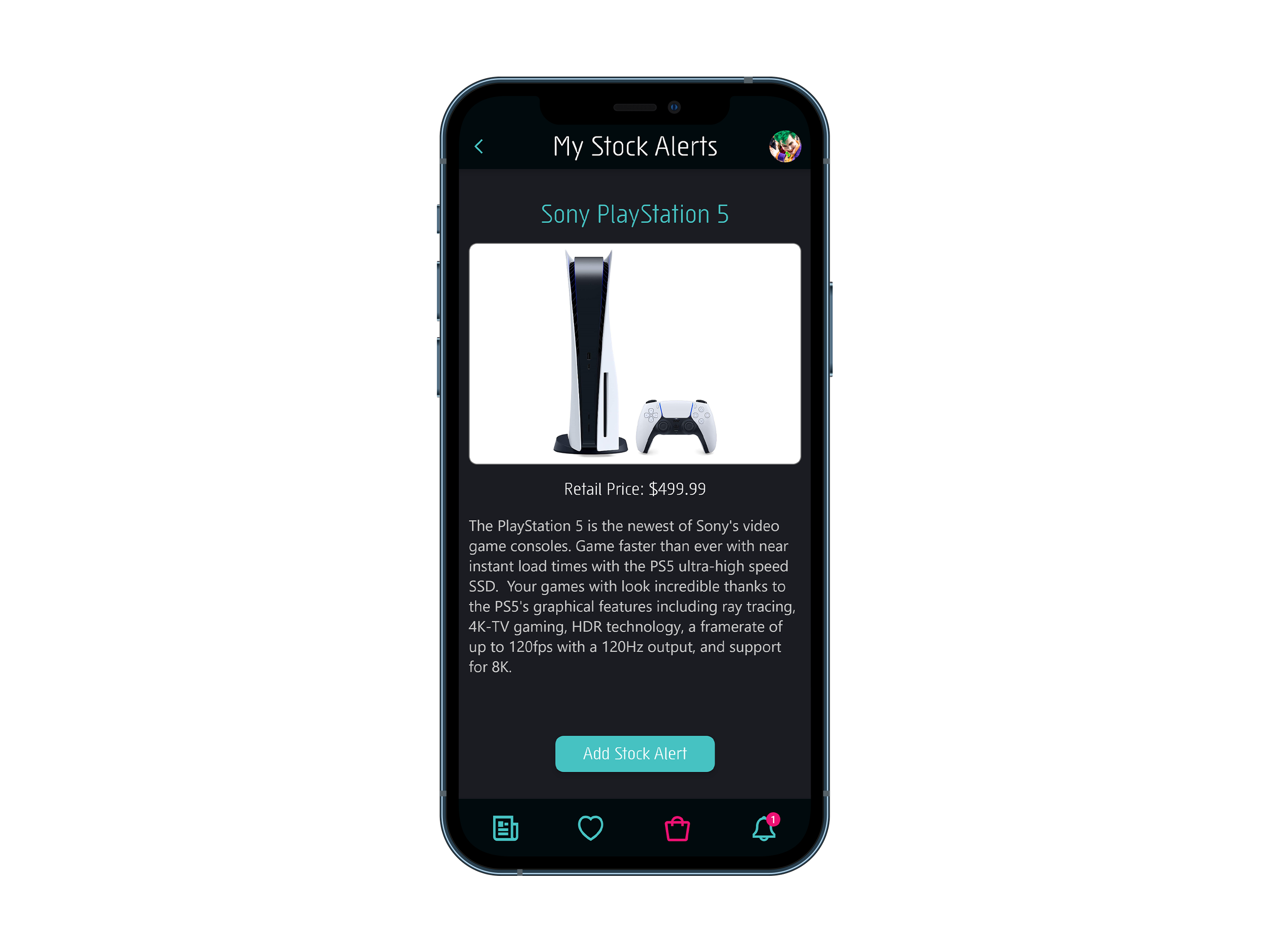
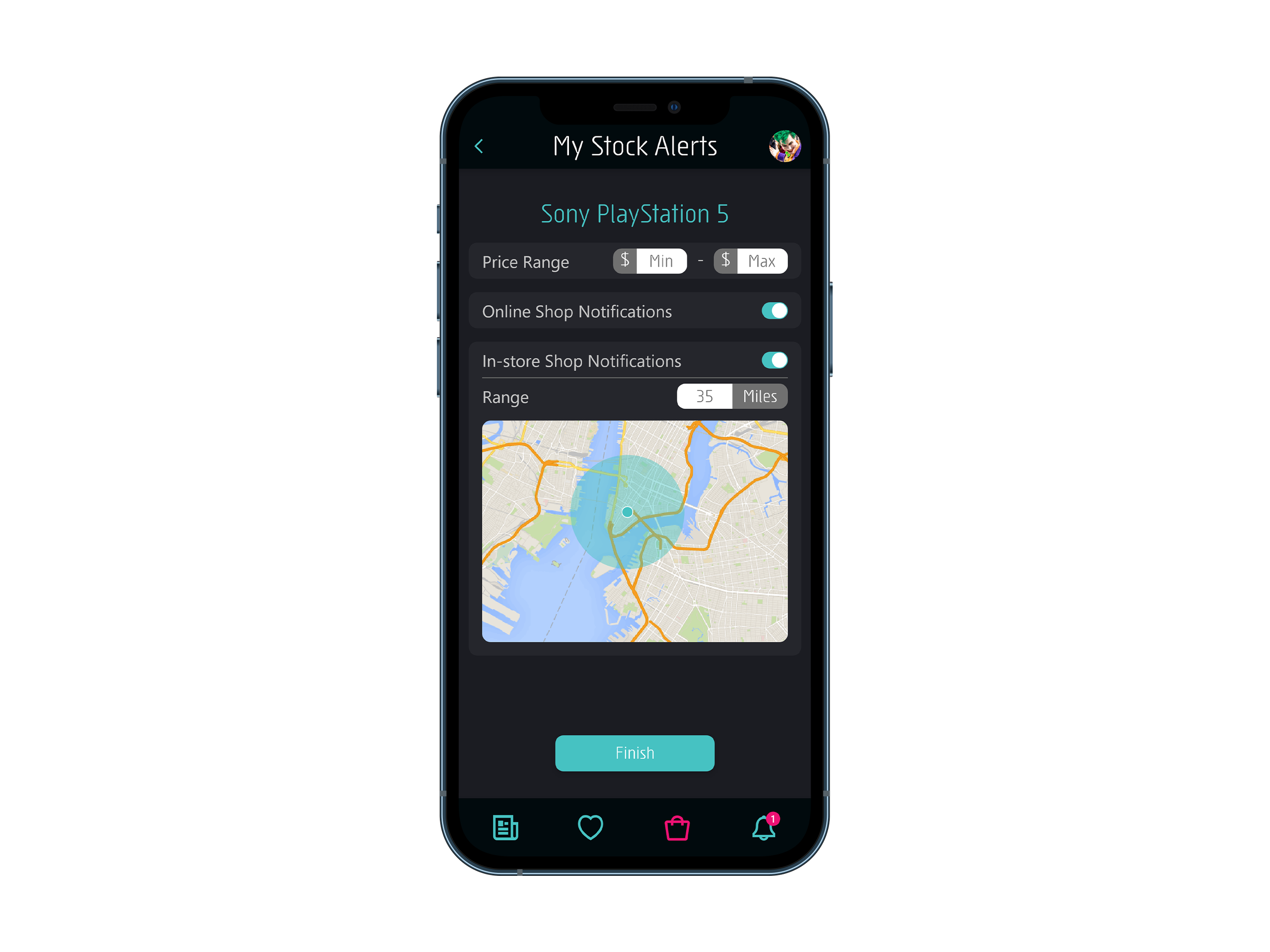
The second red route is adding stock alerts. Once a user adds a product to their stock alerts, they will be alerted when and where the product is in stock. Users can customize if they wish to receive alerts from online or in-person stores, set a radius for how far they are willing to drive to in-person stores, and set how much a product must cost to receive an alert.
Sketches
Wireframes
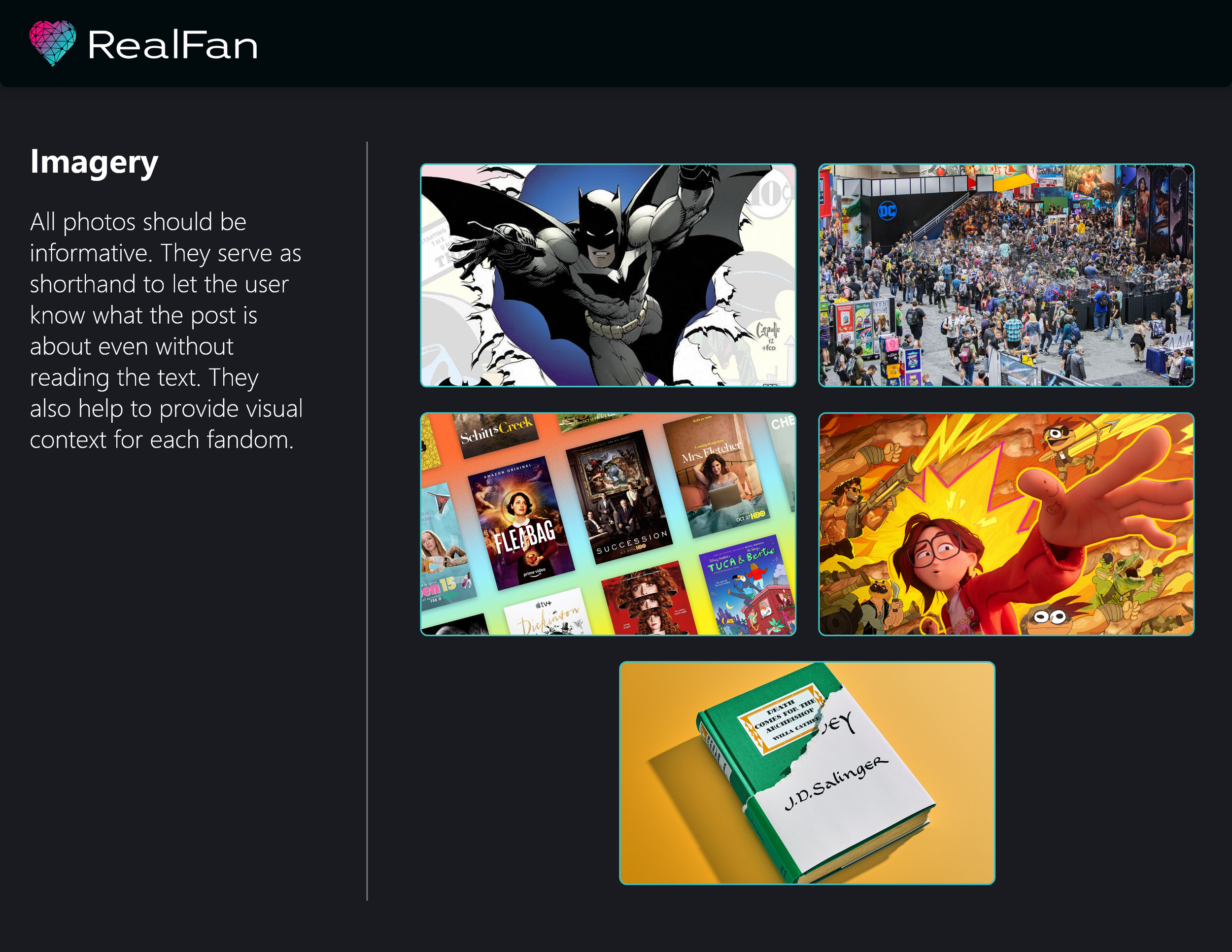
After conducting user tests utilizing the sketches I created, I iterated on the design and created wireframes. The biggest change made from sketch to wireframe based on user input was the use of images to represent each fandom. This allowed users to more effortlessly identify fandoms as they no longer needed to read.
Brand Platform/style Guide
Research
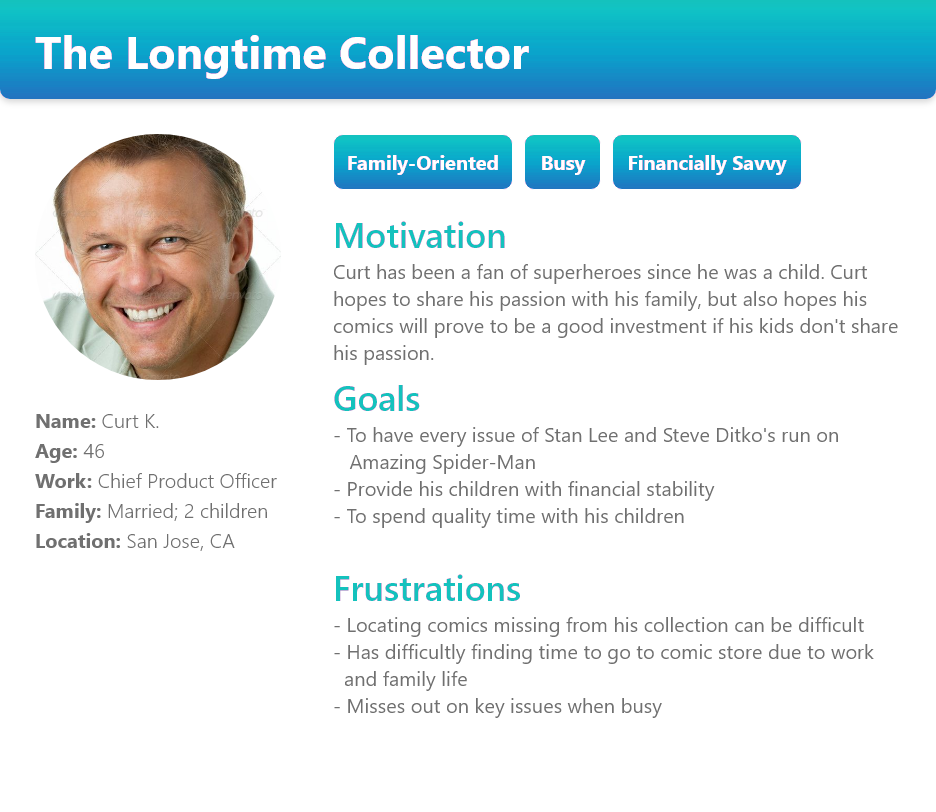
The application was designed for pop-culture enthusiasts who lead lifestyles that did not permit them to constantly engage with their favorite franchises. While pop-culture fans want to keep up to date with and consume their favorite media, they often have obligations that prevented them from doing so. Fans are still people with lives outside of their fandom. Things like work, school, family, and friends require just as much, if not more attention than their hobbies. Through extensive secondary research as well as primary research in the form of Zoom interviews, I developed 2 personas: The Young Fan and The Longtime Collector.
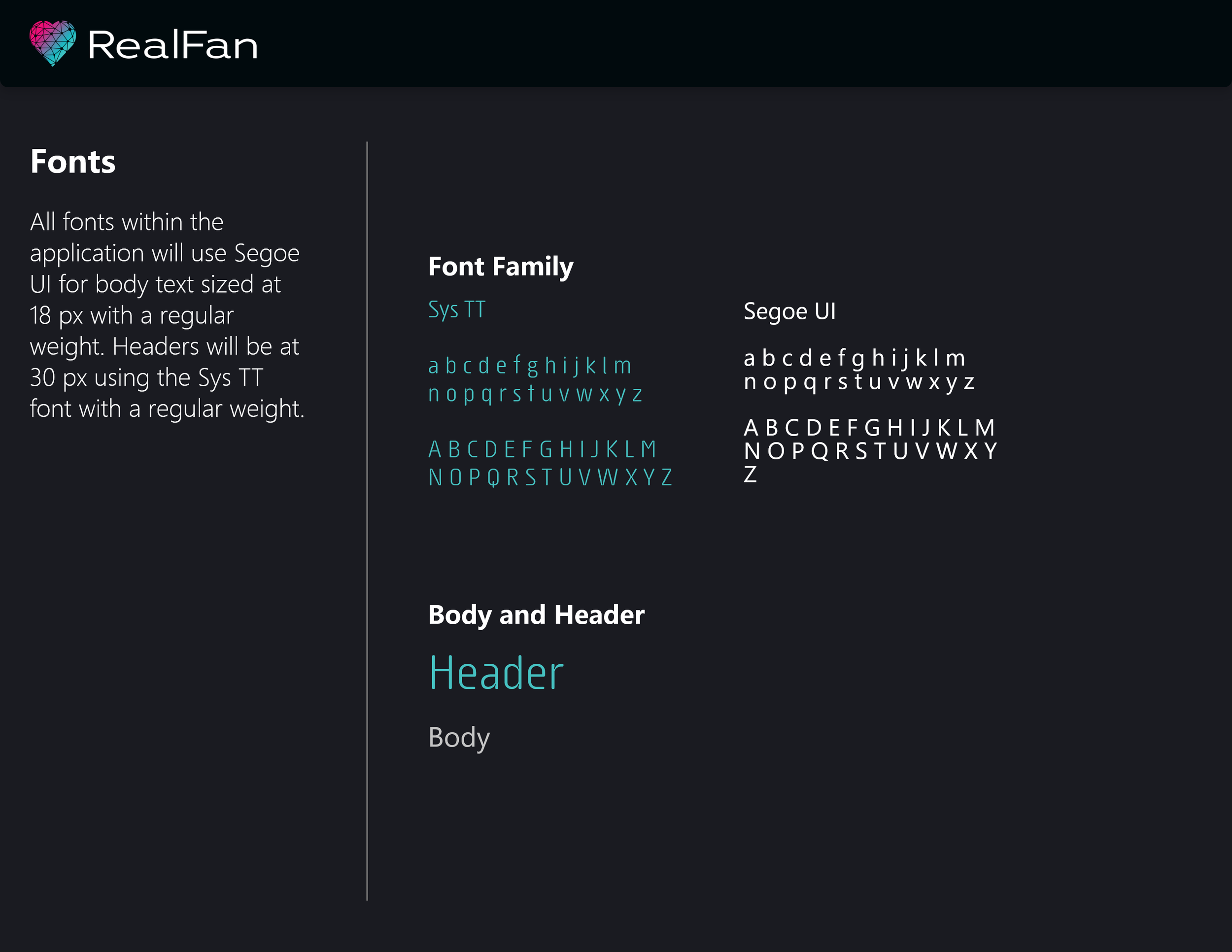
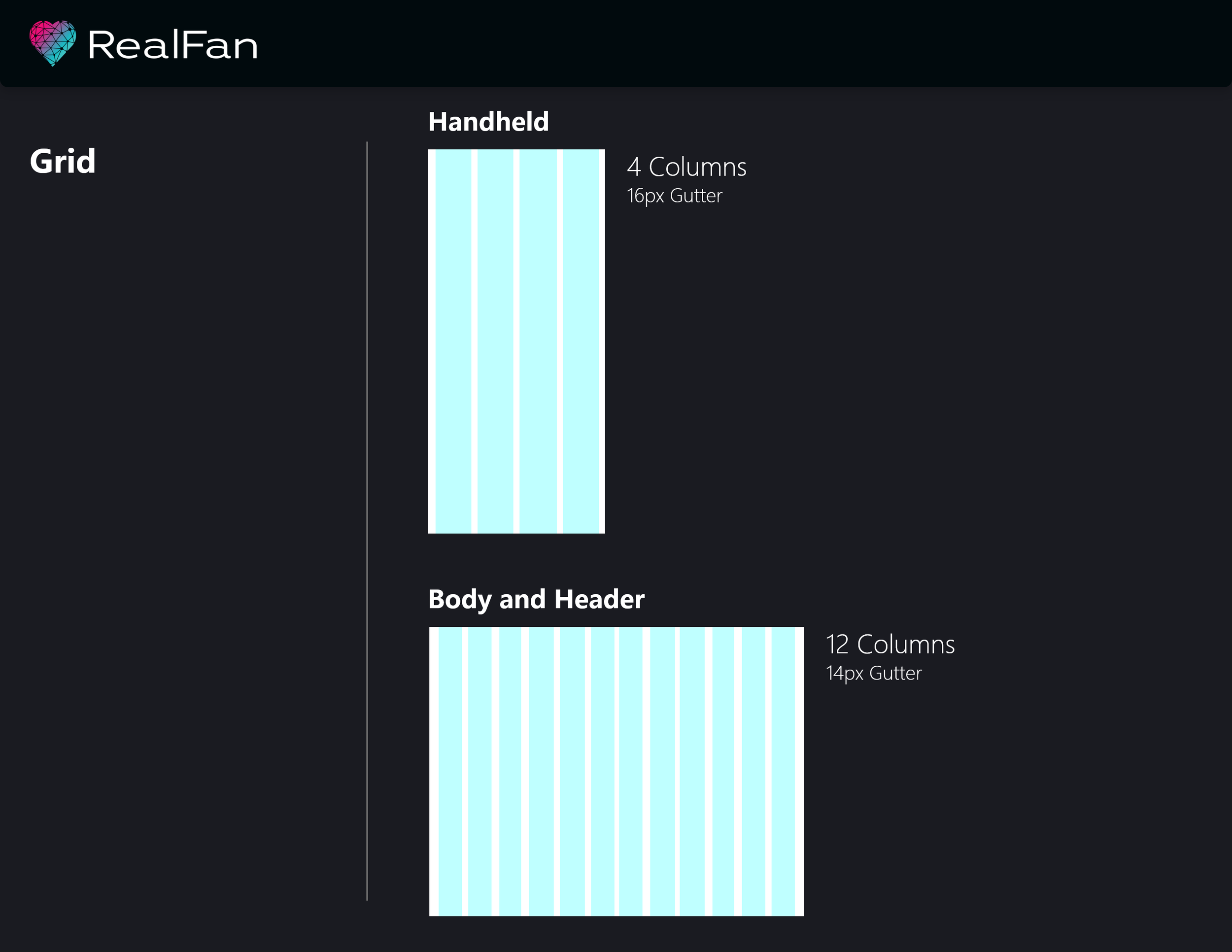
After completion and testing of the wireframes, I began creating a Brand Platform and Style Guide. I wanted to give users a sense of security when they used RealFan. The app needs to make the user feel like they are not missing out on any important information or receiving false information. The choice of a mostly black design was made to foster a sense of security.
However, RealFan still needed to have a sense of fun as well. Pop-culture is something that brings its fans joy. RealFan should do the same. The use of bright blue and pink is meant to inspire a sense of joy and fun.
RealFan's logo is a melding of both joy and security. The brightly colored heart is a representation the love and passion fans have for their fandoms. The black grid represents the secure sharing of information.
Final Design
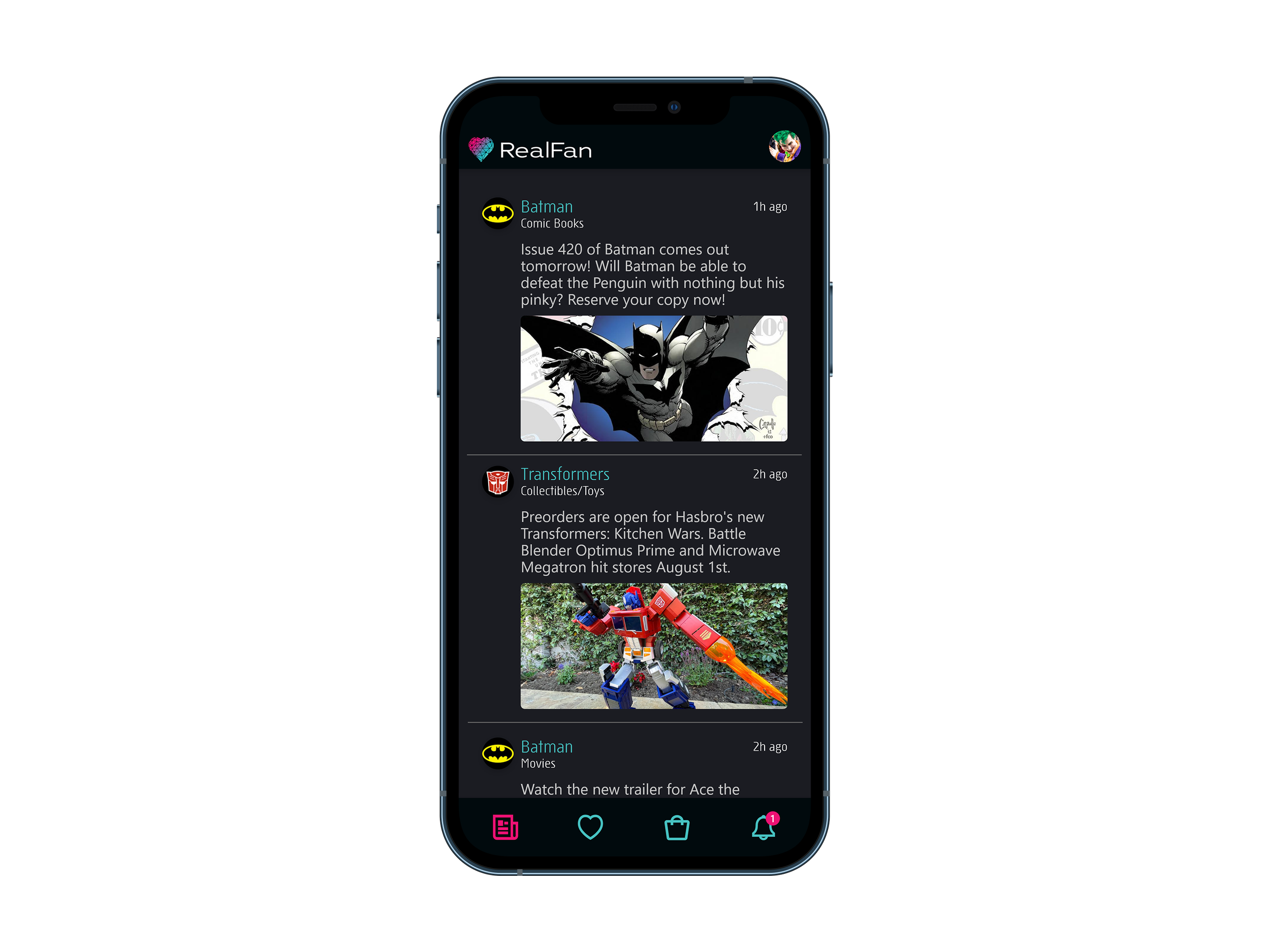
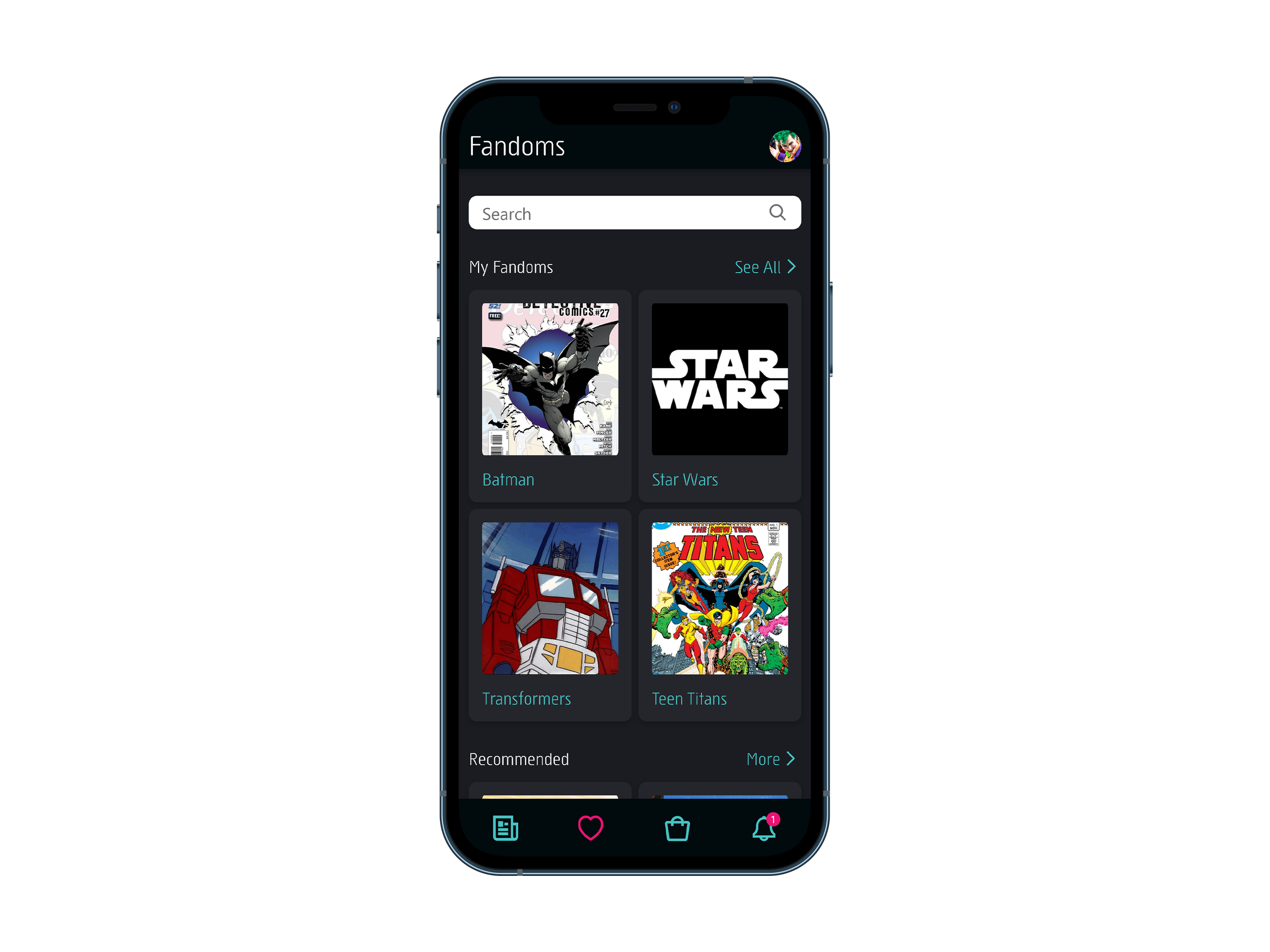
Once a brand platform and style guide were created, they were implemented into a high-fidelity prototype. The app is divided into 4 sections: Feed, Fandoms, Stock Alerts, and Notifications. Users can quickly navigate between each section using the menu bar at the bottom of the screen.
The red routes, managing fandoms and adding stock alerts, are similar in structure. This allows users to apply knowledge learned from one route to the other. Since the managing fandoms red route consists of multiple steps, a progress bar is present throughout the process to keep users informed about how far along they are.
On both the Fandoms and Stock Alert pages, users are presented with recommendations based on their interests documented within the app. This allows users to explore new fandoms while also keeping new info presented relevant to the user.
The dark UX provides a sense of security while also allowing fandom and product images to grab the user's attention. Bright blues are used to highlight important buttons and information, while pinks are used to communicate more urgent info like the user's location in the app and notifications.
Clickable Prototype
More Case Studies