GramCity
Design Sprint Exercise for Springboards UX/UI Bootcamp
GramCity is a fictional photo editing app that I was tasked with conducting a design sprint for. The Springboard exercise asked that I created a feature that would run in conjunction with this preexisting app. The goal was for me to focus on how I could help GramCity users discover new locations for photos and use a design sprint to create a solution.
My role
Research
Prototyping
Wireframing
Day 1: Understand/Map
The first day of the GramCity Design Sprint was dedicated to gaining an understanding of the problem. I designed for a fictional photo editing app known as GramCity. The problem I was asked to tackle was to find a way to help users find physical locations to take their photos.
The solution I came up with had to be a feature within the preexisting app. There also had to be a social aspect to the app that allowed users to share where the were taking pictures and what they thought of those locations.
I was given 2 personas to design for. The first was a spontaneous individual who would find himself wanting to find good photo locations around him on his travels, without having to do research ahead of time. The second persona was a person who liked to create an itinerary before she traveled places. She wanted to be able to look up the locations she planned to visit and decide whether a place was good for her photos ahead of time.
After gaining these insights, I created a map of a possible end-to-end user experience.
Day 2: Sketch Your Solution
The second day was dedicated to sketching possible solution. To find inspiration, I conducted solo-versions of lightning demos.
I found 4 competitors that served as inspiration:
ShotHotspot is a website that allows users to look for photo areas by searching by location.
Pixeo is an iOS application that gives users a plethora of images of searched locations so they can get an idea of how their photos might look.
Google Earth has a history of being used by photographers to scout out locations. It provides a 360 view of very specific locations using coordinates.
Instagram allows users to tag where they took photos and view where other users took their photos.
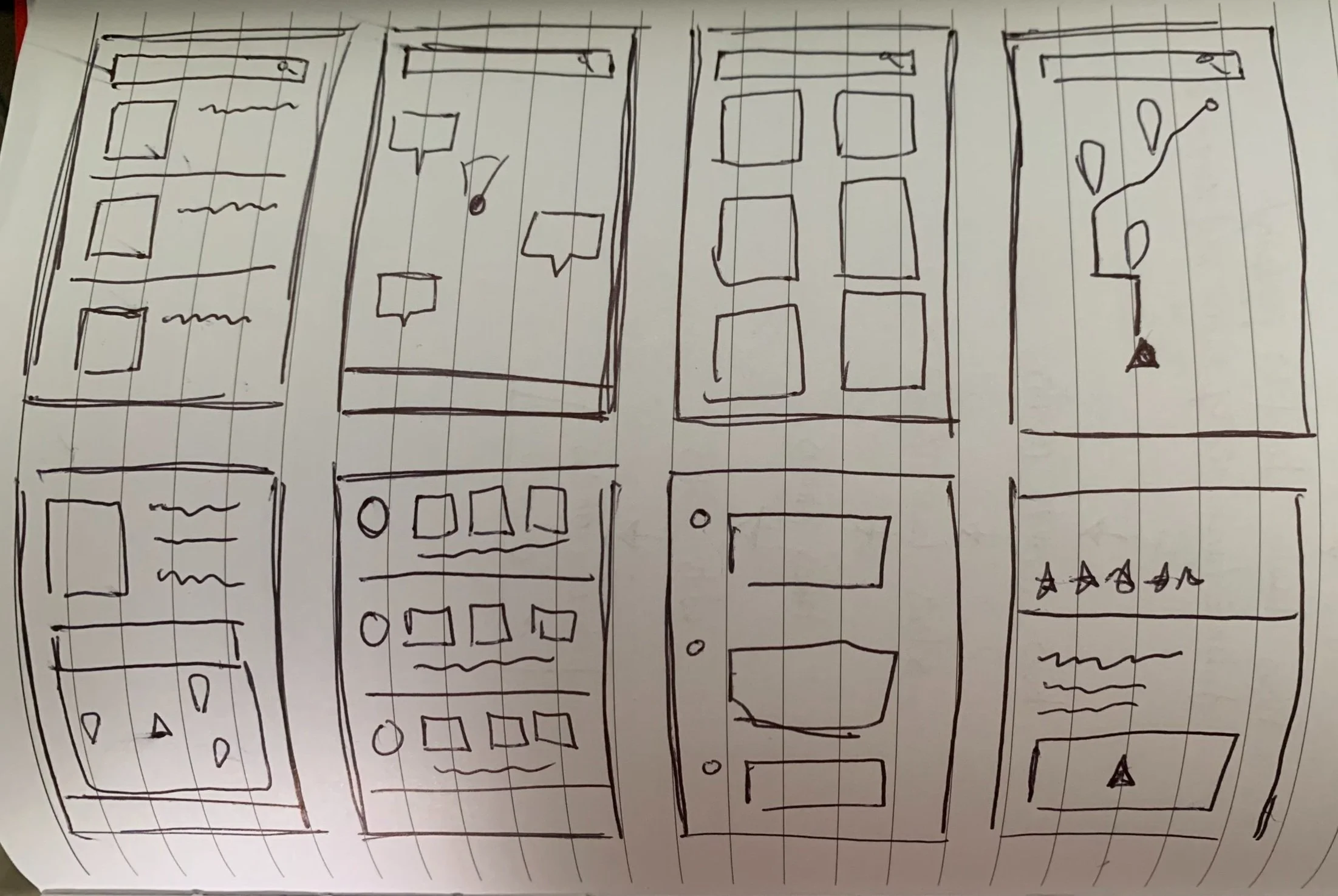
After completing lightning demos, I used to Crazy 8s method to craft 8 possible designs for the most critical user screen. I decided that the most important screen in my design would be the search results screen. Regardless of the persona, the user would need to look up a place to scout out a location. How that information was presented to them was the most crucial part of the user interaction.
Day 3: Create a Storyboard
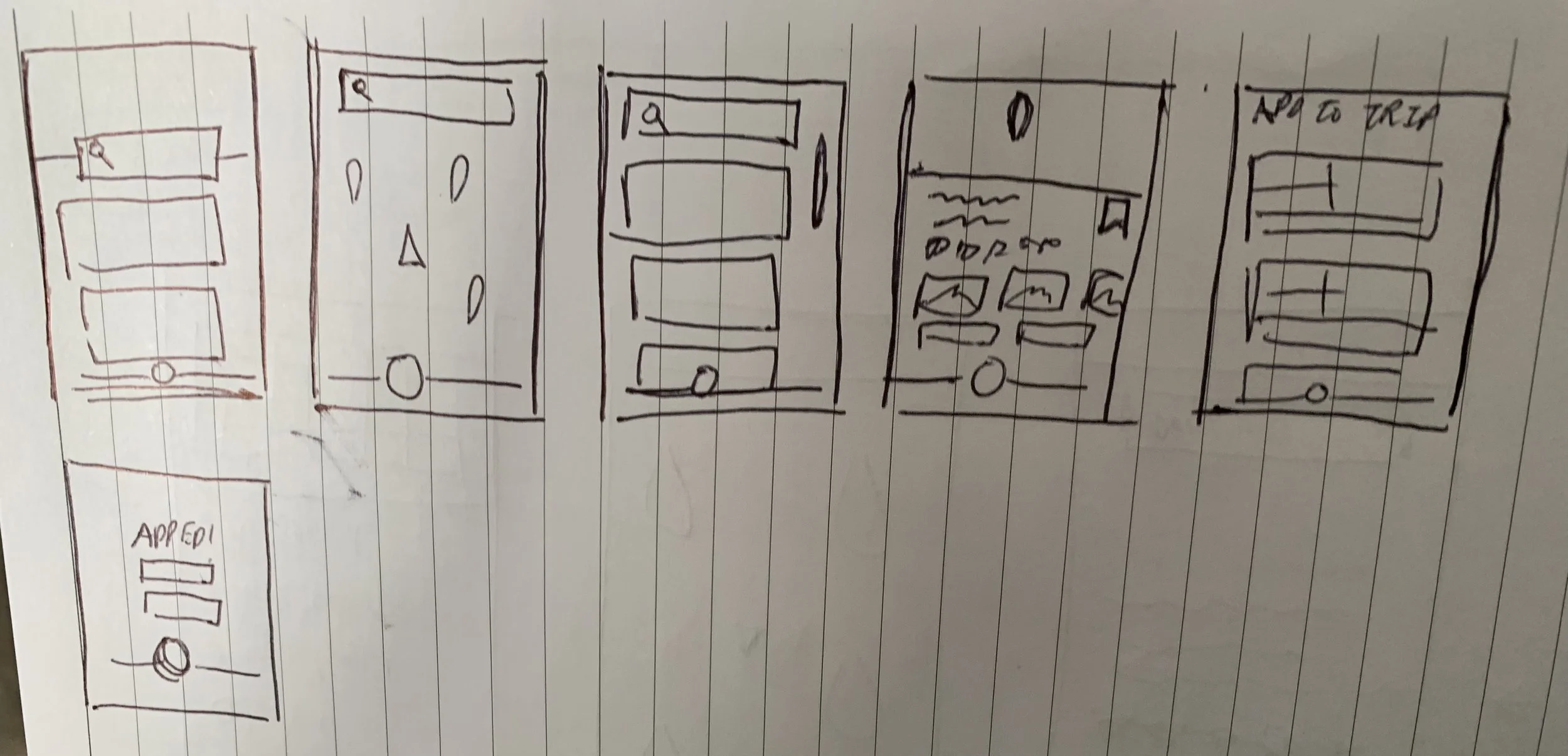
Once I had an idea of what I wanted my critical screen to look like, I began creating storyboards for 2 of my red routes: finding a photoshoot location and creating a photoshoot itinerary.
I felt that the application had to allow the user to be presented with the results in both a list for those wanting to plan out a trip, and via a map for those looking for locations based on where they were. For this reason, the search scene allows users to switch between listed results and results on a map.
Day 4: Clickable Prototype
The next step was to create a simple prototype for user testing. Toolbar at the bottom is designed to users to easily navigate between each of the apps functions. As GramCity is still a photo-editing app first, the most prominent item in the tool bar is the photo-editing icon.
When the user selects a location, the app allows them the either immediately get directions to the area, or add the location to a trip. This satisfies the needs of both personas by allowing the user to make quick decisions and travel to a location immediately, or formulate a plan by adding locations to trips.
Trips can also be edited to suit the users needs. Users can rearrange which places they wish to visit first as well remove locations quickly and easily.
More Case Studies