Aspired
Springboard Industry Design Project
Aspired is a start-up company that looks to boost donations for nonprofits by allowing individuals to donate through restaurants. When a customer orders from a restaurant through Aspired, a percentage of the bill goes to an associated nonprofit at no extra cost to the customer.
Description
Upon reviewing the most recent designs provided before the UX team's arrival, Aspired identified two major obstacles: users lacked motivation to engage with the platform, and there was no feature for tracking donation amounts. To address these issues, it was decided to update the current mobile website to resolve user pain points and incorporate gamification elements. This approach aims to enhance user engagement by making the experience more motivating and also includes a donation tracking feature to meet user needs.
My role
Research
Prototyping
User Flow
Components
Those with a history of donating will seek out organizations they trust.
Characteristics of Beneficiaries
Wireframing
Secondary Research
To gain a greater understanding of user motivations, secondary research was conducted on what influences users to contribute to cash donations and industry standards for tracking donations. Furthermore, competitive analysis was conducted. The research revealed:
external factors that motivate individual money donation
Leadership Influences
Personal Benefits
Future Interests
essential performance indicators
Provided Receipts
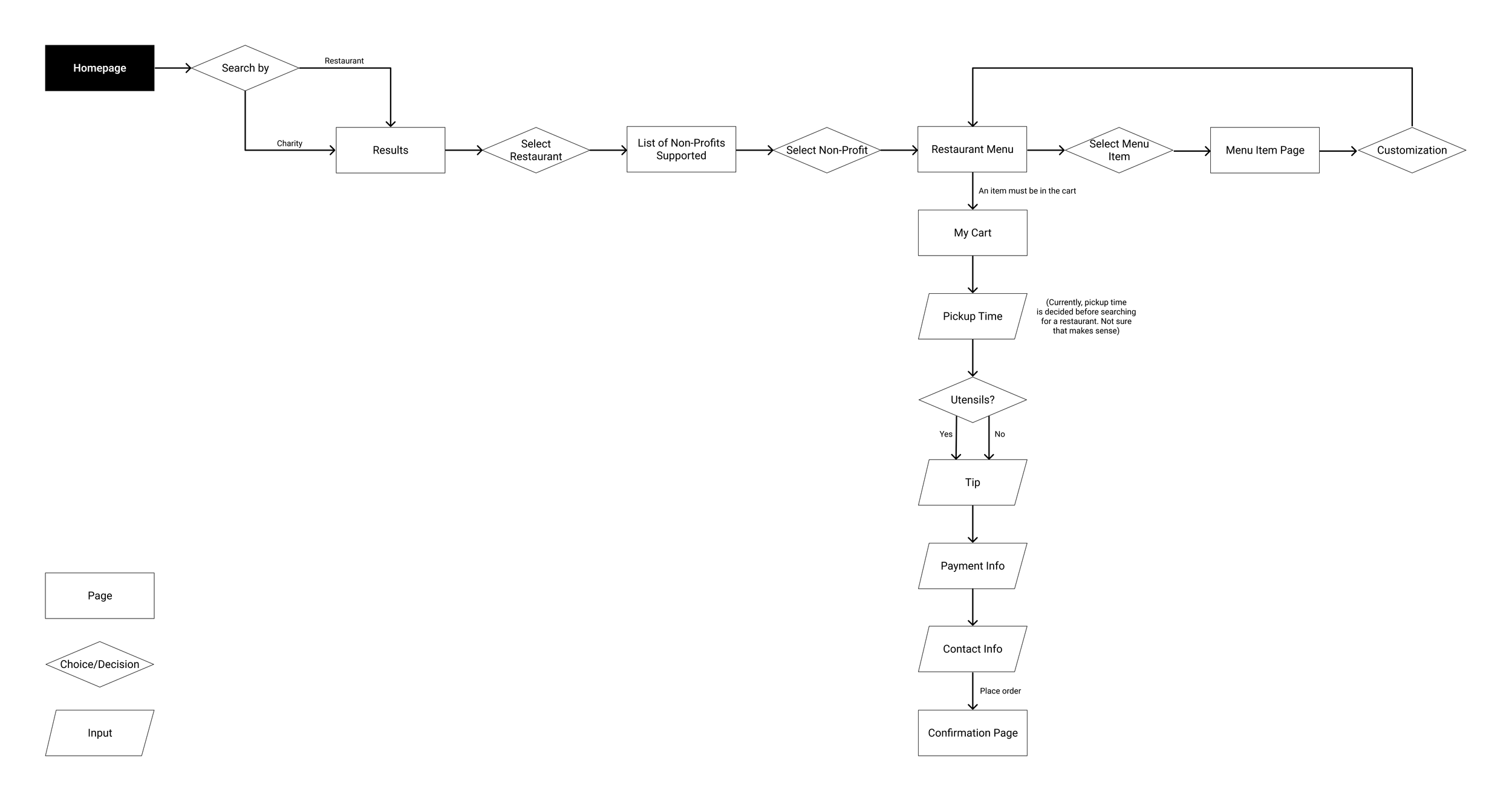
User Flow
After researching Aspired’s userbase, we decided to create an onboarding red route, a gamification red route, and an updated ordering red route. As lead designer of the ordering red route, I decided to update it to be more similar to other online order services such as DoorDash and UberEats to make the ordering process easier by allowing users to rely on previous knowledge gained from other services.
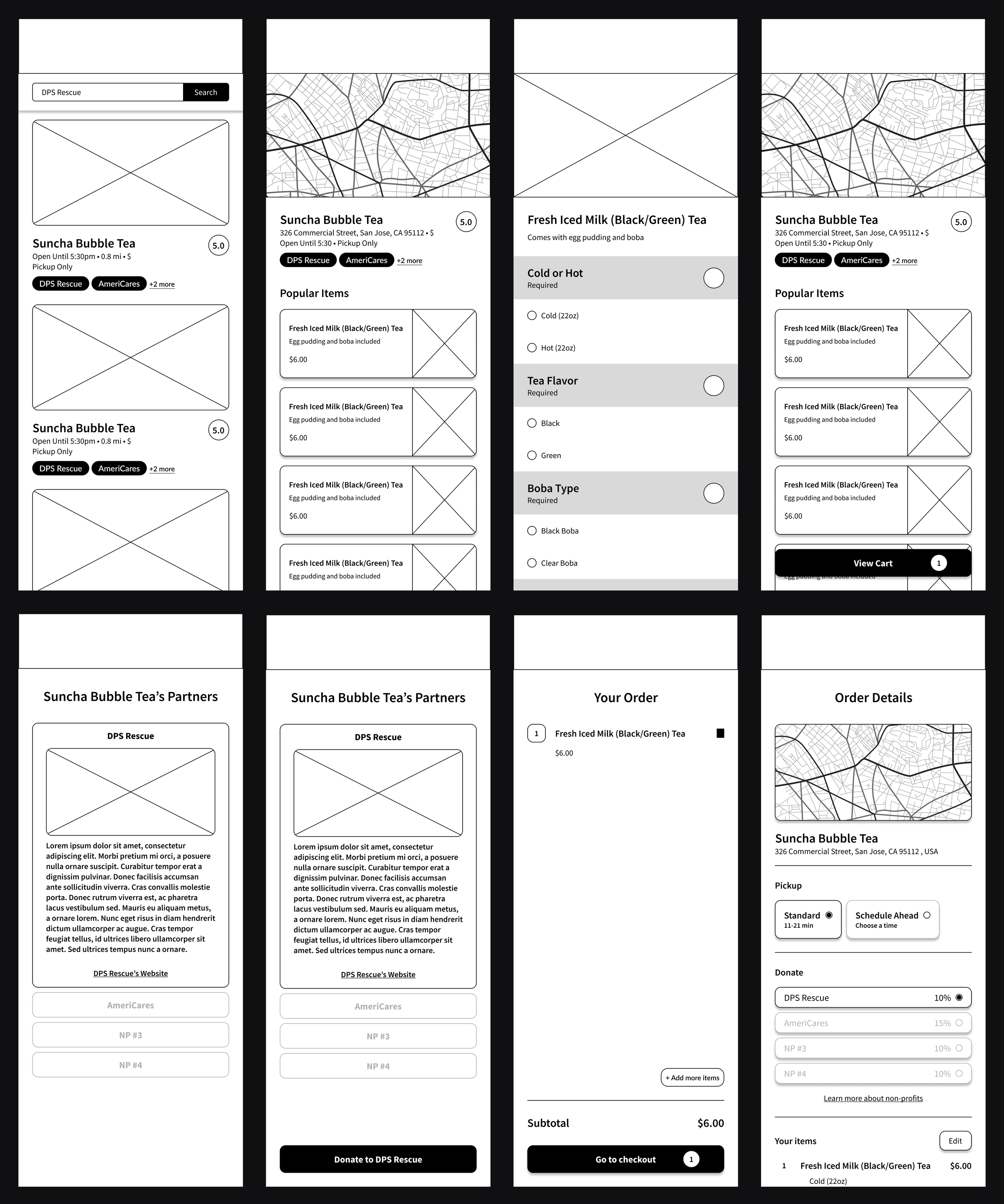
Wireframing
High Fidelity Mockup V.1
After the low-fidelity wireframes were presented and approved by Aspired, we proceeded to craft a hi-fi mockup. The order process consists of searching for a restaurant, selecting a restaurant, creating an order, and checking out. In addition to creating the order screens, I also crafted Figma components used across the app. This includes the donation bar, a key gamification element that allows users to view their progress towards their donation goal. These designs then underwent user testing.
Final Design
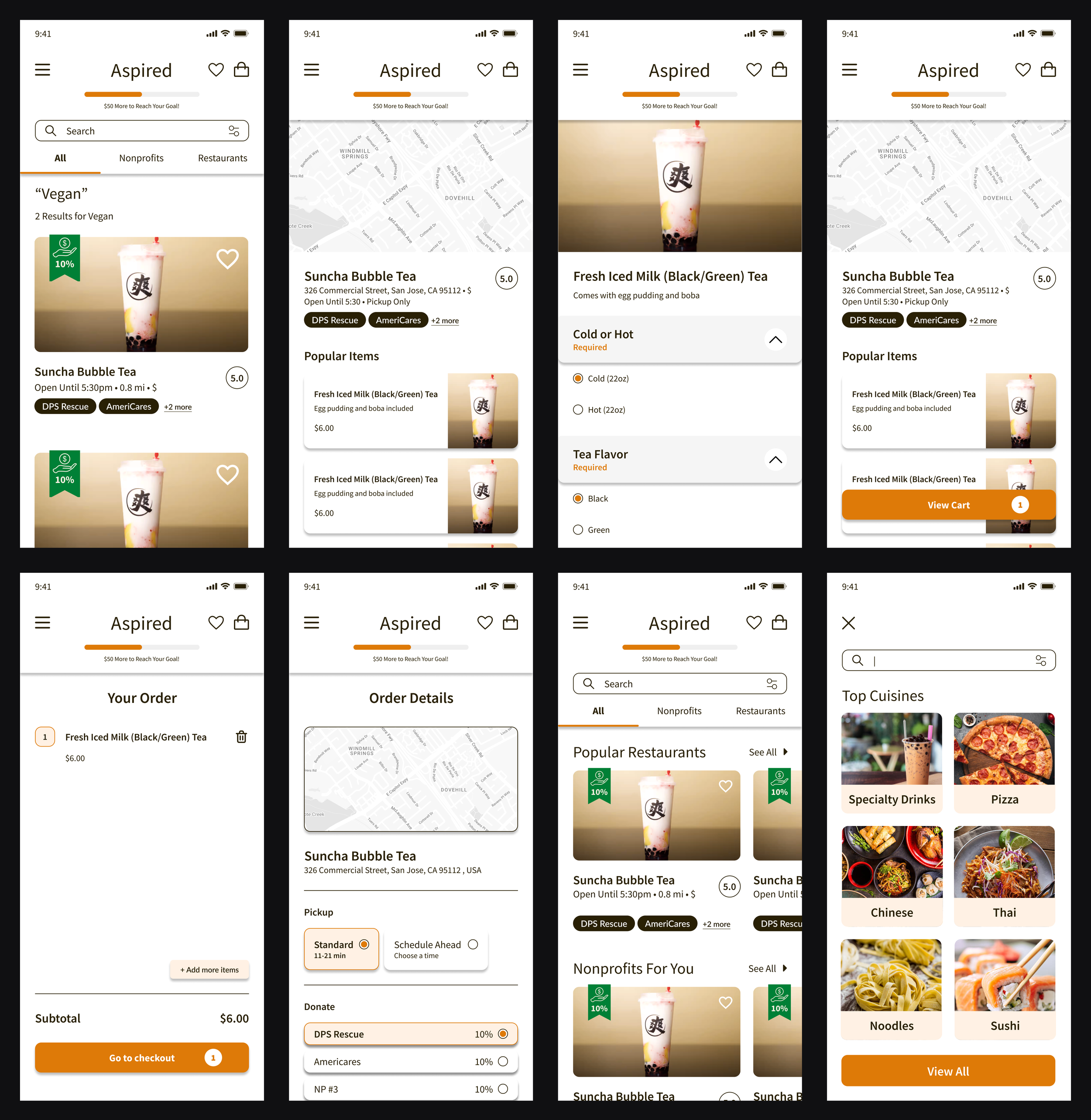
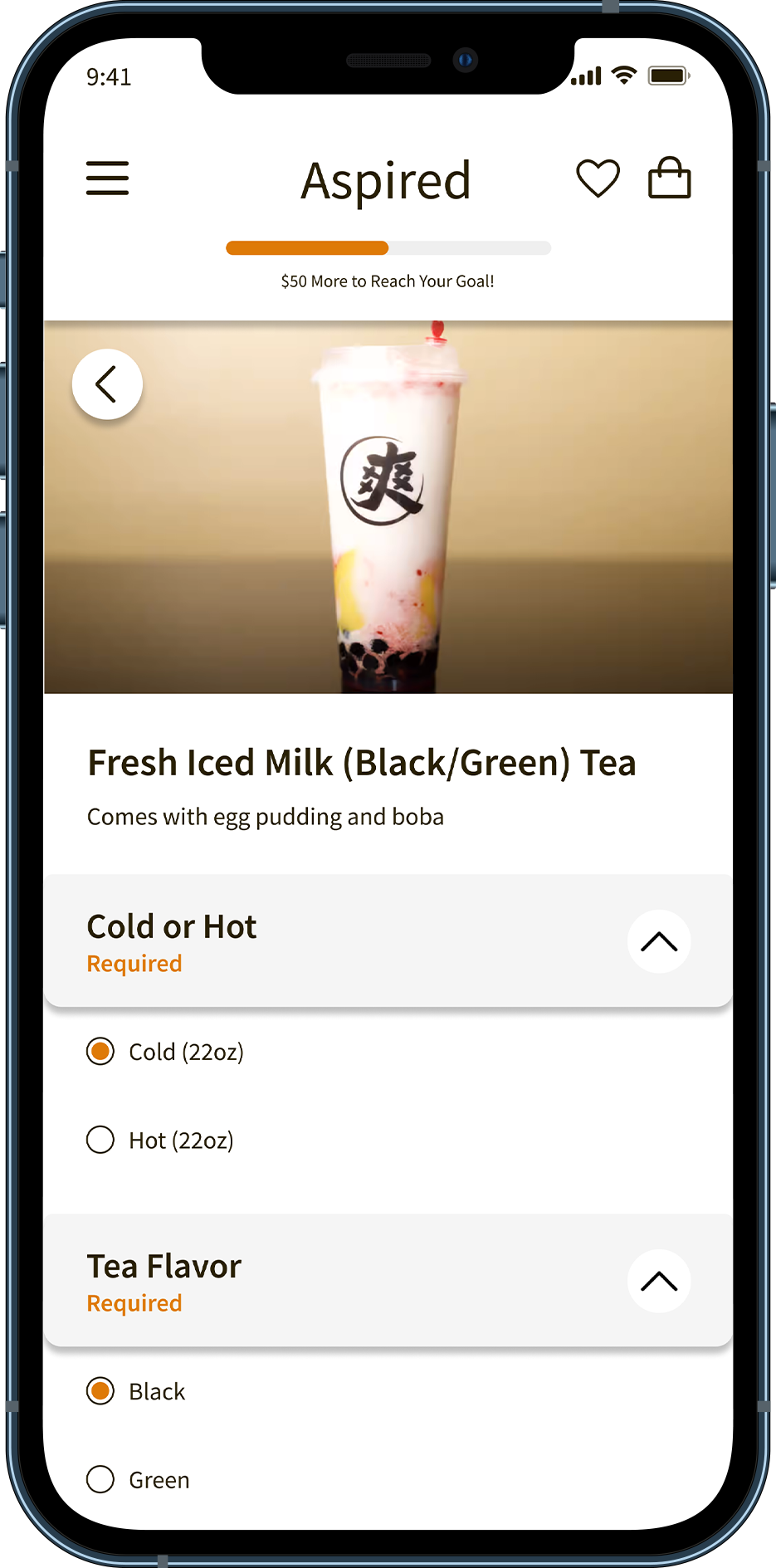
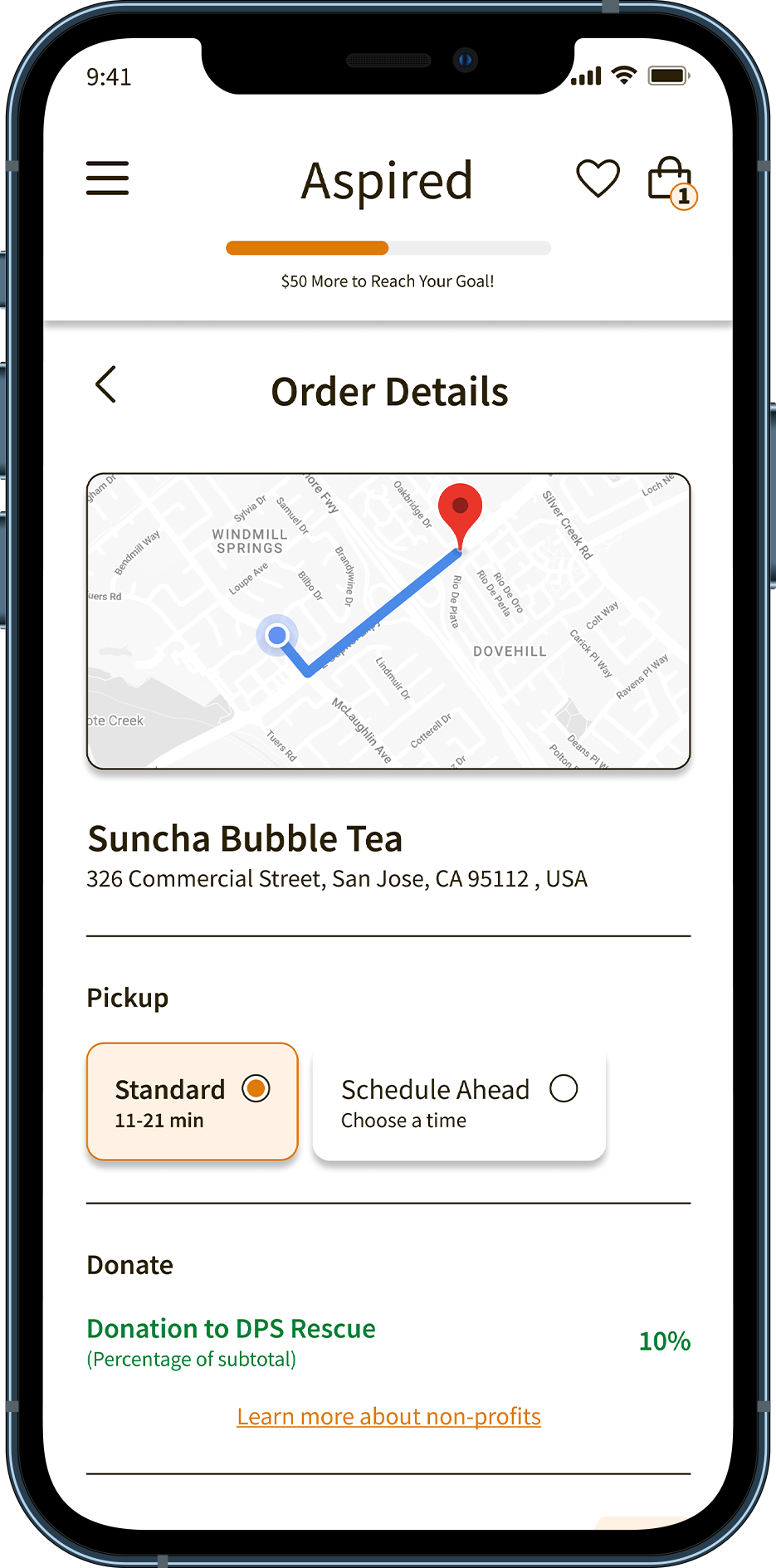
Ordering
Users can view the whole menu of each establishment and make customizations to orders. The check out process allows users to see where they pick up their food as well as how much of their payment is being donated.
Clickable Prototype
Primary Research
There is distrust in how nonprofits use donations.
Aspired is currently operational in the Bay Area. However, there are plans to expand its operations to Southern California. To gain a better understanding of Aspired’s current and future userbase, one member of the design team conducted interviews in the Bay Area while I interviewed individuals with a history of donating to charity in Southern California. With this research, we gained the following insights:
Individuals tend to donate to charities that resonate with them.
People are more likely to donate if the donation opportunity is easy to come by.
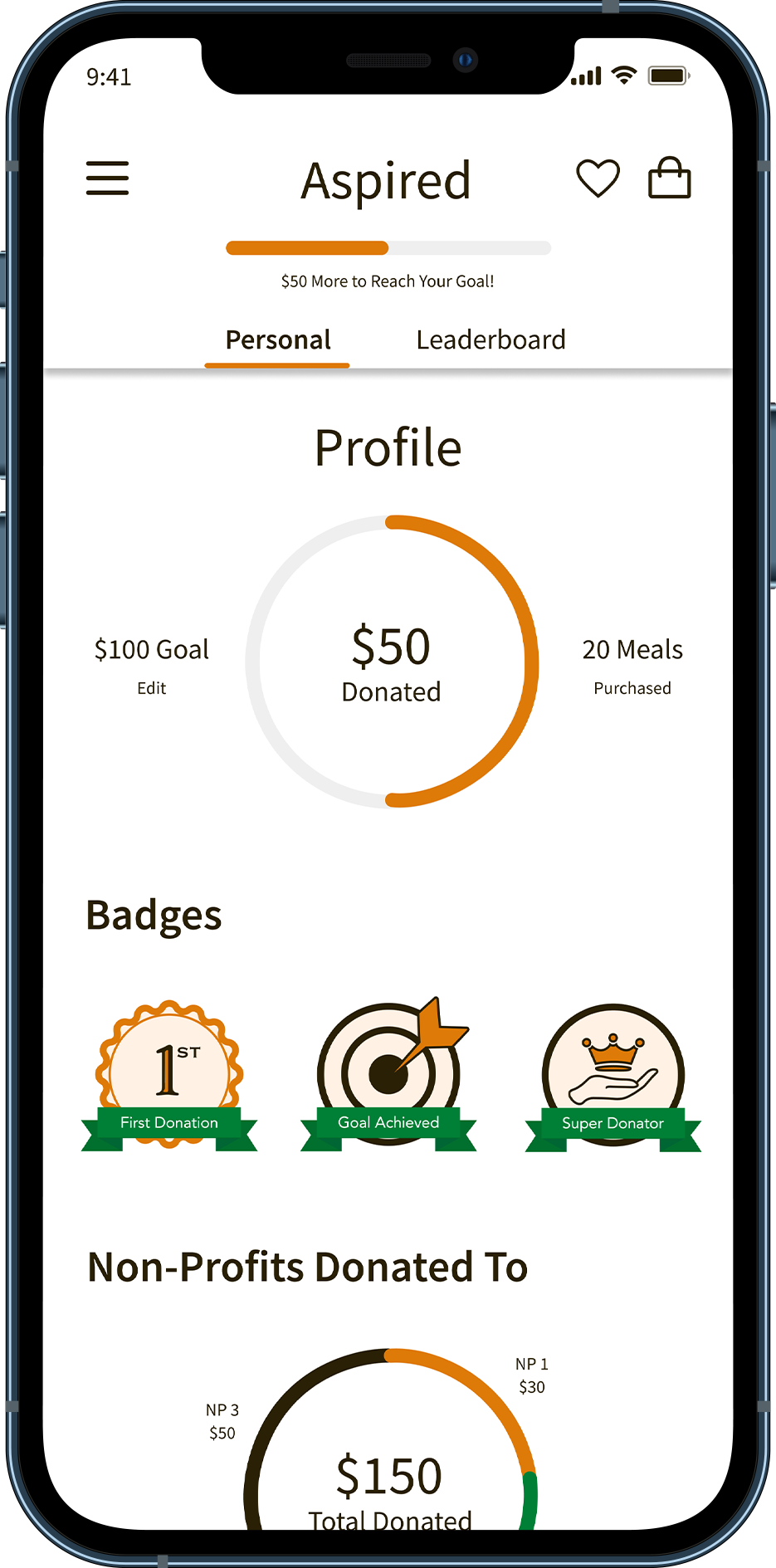
Gamification
To help encourage use of the app, gamification features were utilized. Users could set donation goals for themselves, earn badges for donation related accomplishments, and complete on a leaderboard with other users.
Trust
Environmental Influences
Reward
Characteristics of the Organization
Cost Per Dollar Raised (CPDR)
After gaining insights on our users and developing red routes, we created some low-fidelity wireframes. The primary purpose of these initial wires was to illustrate the design direction we were aiming for to Aspired. Due to time constraints, we decided to craft a high-fidelity prototype before validating our designs via user testing.
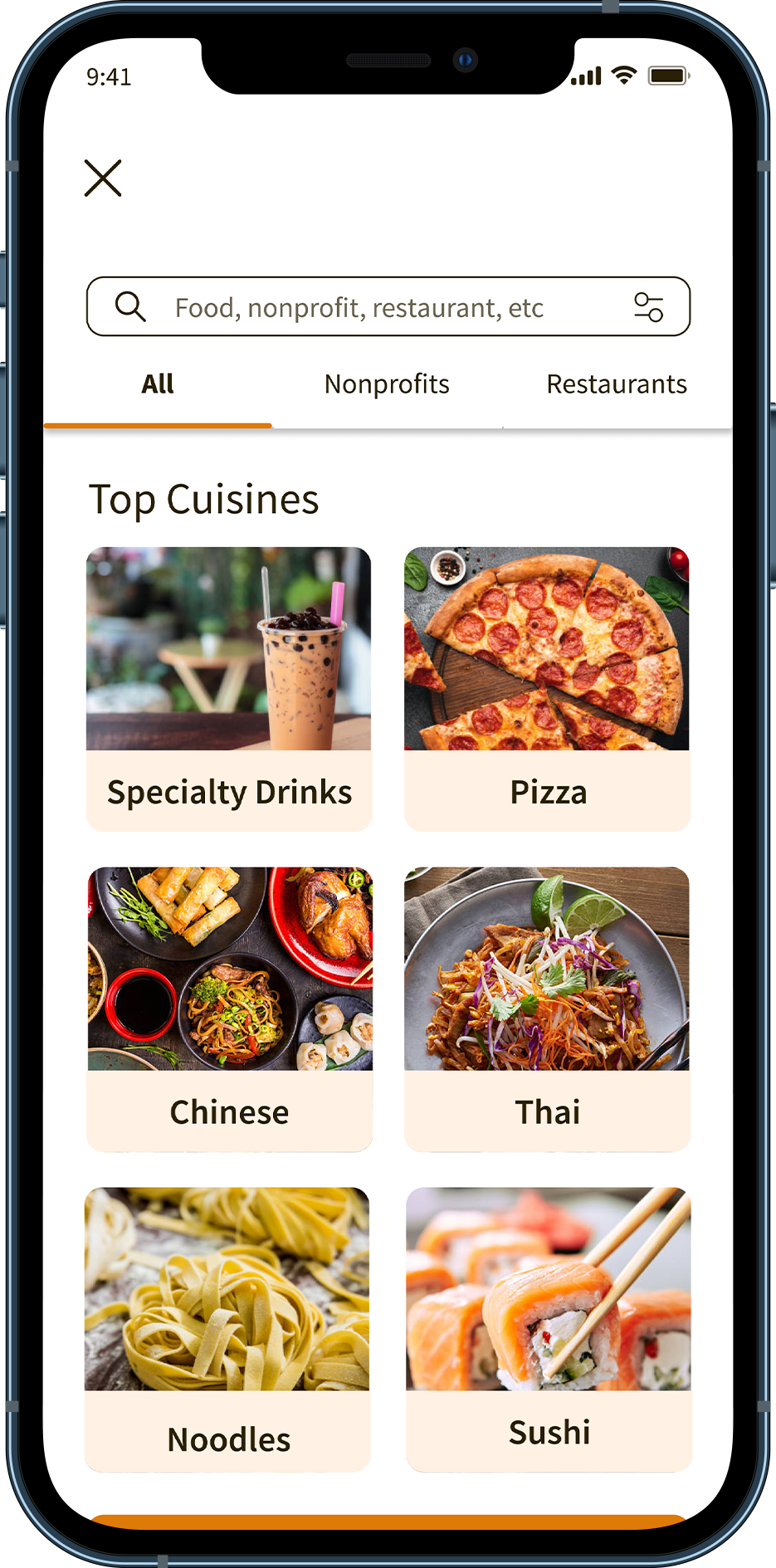
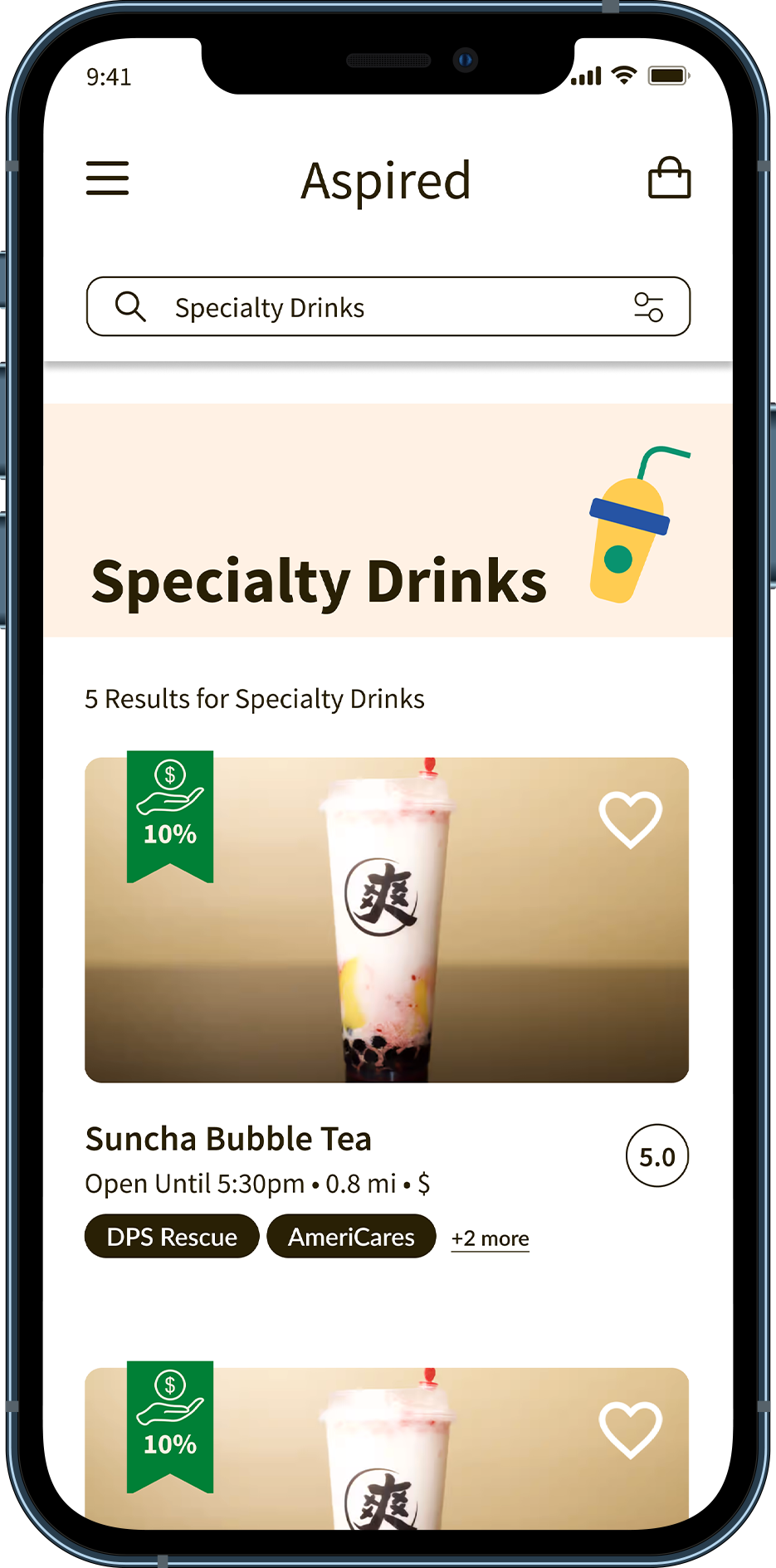
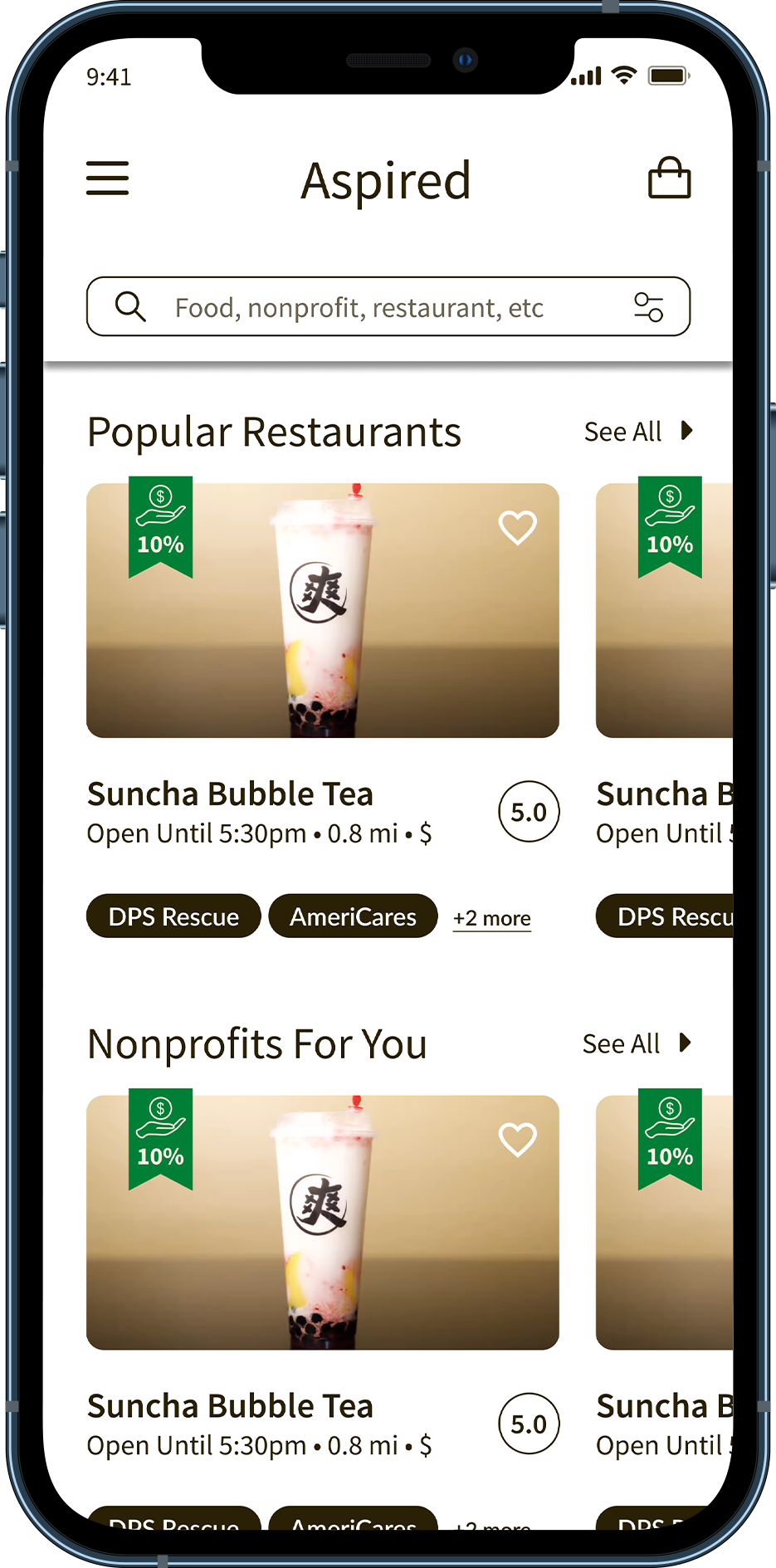
Search functionality
Based on the research, it was important that users were able to select dining options based on the charity in addition to restaurant name and food type.
Aspired
Springboard Industry Design Project
Aspired is a start-up company that looks to boost donations for nonprofits by allowing individuals to donate through restaurants. When a customer orders from a restaurant through Aspired, a percentage of the bill goes to an associated nonprofit at no extra cost to the customer.
Description
Upon reviewing the most recent designs provided before the UX team's arrival, Aspired identified two major obstacles: users lacked motivation to engage with the platform, and there was no feature for tracking donation amounts. To address these issues, it was decided to update the current mobile website to resolve user pain points and incorporate gamification elements. This approach aims to enhance user engagement by making the experience more motivating and also includes a donation tracking feature to meet user needs.
My role
Wireframing
Prototyping
User Flow
Research
Components
Primary Research
Aspired is currently operational in the Bay Area. However, there are plans to expand its operations to Southern California. To gain a better understanding of Aspired’s current and future userbase, one member of the design team conducted interviews in the Bay Area while I interviewed individuals with a history of donating to charity in Southern California. With this research, we gained the following insights:
Individuals tend to donate to charities that resonate with them.
There is distrust in how nonprofits use donations.
People donate more when it's easy to do so.
Those with a history of donating will seek out organizations they trust.
Secondary Research
To gain a greater understanding of user motivations, secondary research was conducted on what influences users to contribute to cash donations and industry standards for tracking donations. Furthermore, competitive analysis was conducted. The research revealed:
external factors that motivate individual money donation
Trust
Reward
Leadership Influences
Personal Benefits
Environmental Influences
Characteristics of the Organization
Characteristics of Beneficiaries
Future Interests
essential performance indicators
Cost Per Dollar Raised (CPDR)
Provided Receipts
User Flow
After researching Aspired’s userbase, we decided to create an onboarding red route, a gamification red route, and an updated ordering red route. As lead designer of the ordering red route, I decided to update it to be more similar to other online order services such as DoorDash and UberEats to make the ordering process easier by allowing users to rely on previous knowledge gained from other services.
Wireframing
After gaining insights on our users and developing red routes, we created some low-fidelity wireframes. The primary purpose of these initial wires was to illustrate the design direction we were aiming for to Aspired. Due to time constraints, we decided to craft a high-fidelity prototype before validating our designs via user testing.
High Fidelity Mockup V.1
After the low-fidelity wireframes were presented and approved by Aspired, we proceeded to craft a hi-fi mockup. The order process consists of searching for a restaurant, selecting a restaurant, creating an order, and checking out. In addition to creating the order screens, I also crafted Figma components used across the app. This includes the donation bar, a key gamification element that allows users to view their progress towards their donation goal. These designs then underwent user testing.
Final Design
Search functionality
Based on the research, it was important that users were able to select dining options based on the charity in addition to restaurant name and food type.
Ordering
Users can view the whole menu of each establishment and make customizations to orders. The check out process allows users to see where they pick up their food as well as how much of their payment is being donated.
Gamification
To help encourage use of the app, gamification features were utilized. Users could set donation goals for themselves, earn badges for donation related accomplishments, and complete on a leaderboard with other users.
Clickable Prototype
Please visit this website on desktop to view the clickable prototype of this project.
More Case Studies
More Case Studies